
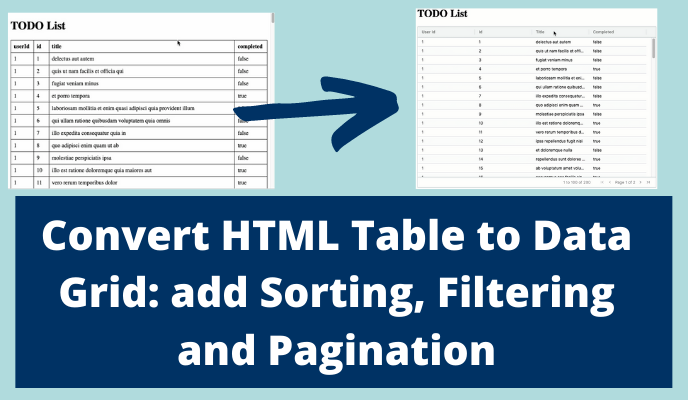
Implementing Angular Material table with pagination, server side filtering and sorting | by Coding In depth | JavaScript in Plain English

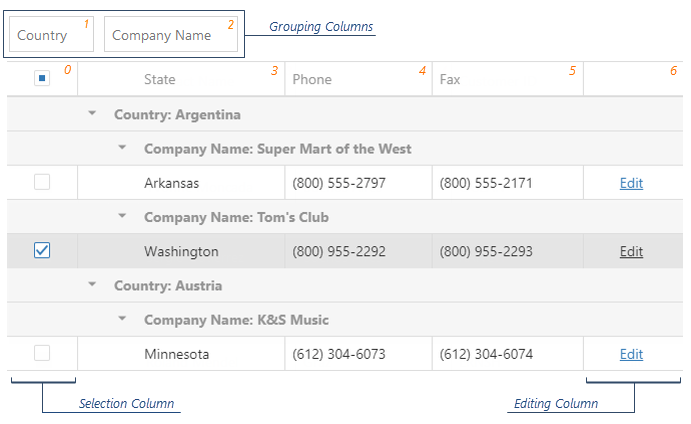
Column and Row Indexes: DevExtreme - JavaScript UI Components for Angular, React, Vue and jQuery by DevExpress





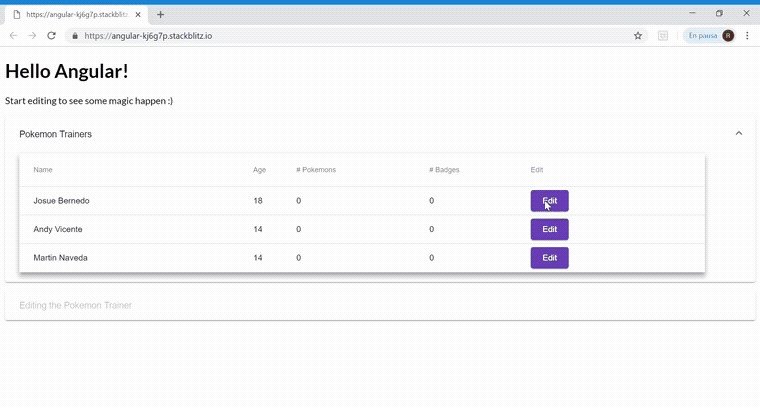
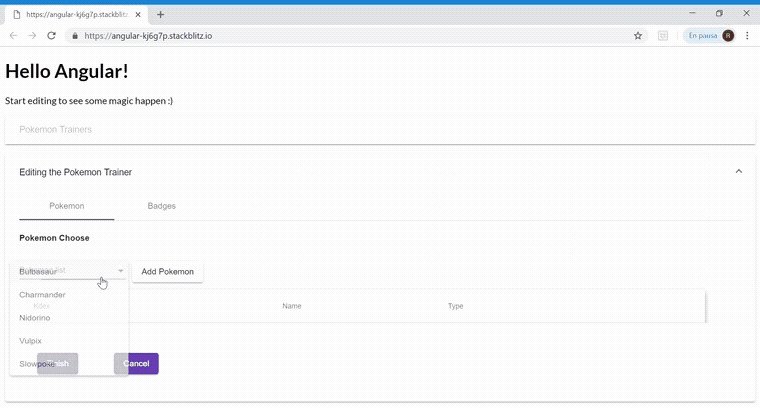
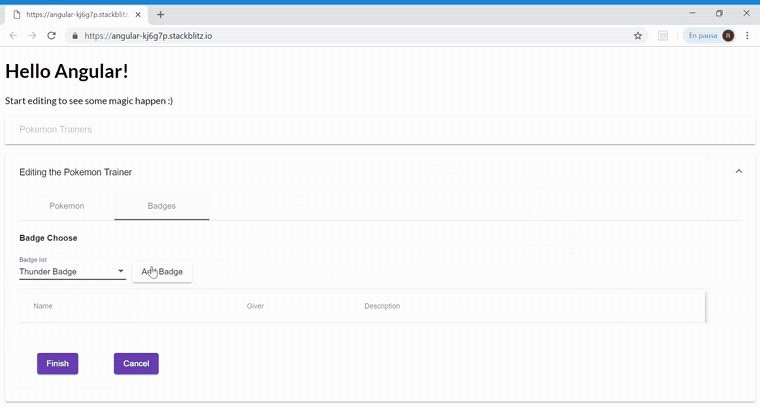
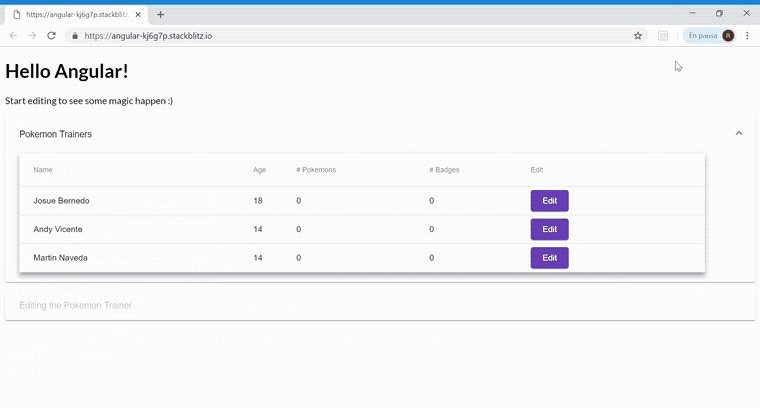
![Table] Add ability to expand rows on interaction · Issue #6095 · angular/components · GitHub Table] Add ability to expand rows on interaction · Issue #6095 · angular/components · GitHub](https://user-images.githubusercontent.com/17677346/38796362-7b570aec-415b-11e8-8950-c50b46e0d48e.gif)
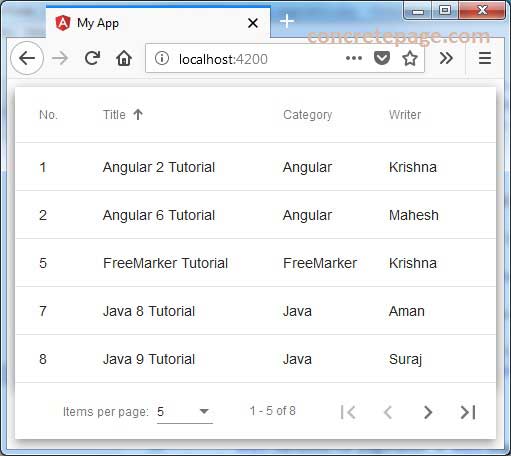
![AngularJS Table: Sorting, OrderBy & Uppercase Filter [Examples] AngularJS Table: Sorting, OrderBy & Uppercase Filter [Examples]](https://www.guru99.com/images/AngularJS/010616_0702_AngularTabl9.png)