Padding/alignment issue when using a .container within .navbar-expand-* responsive navbar · Issue #24726 · twbs/bootstrap · GitHub

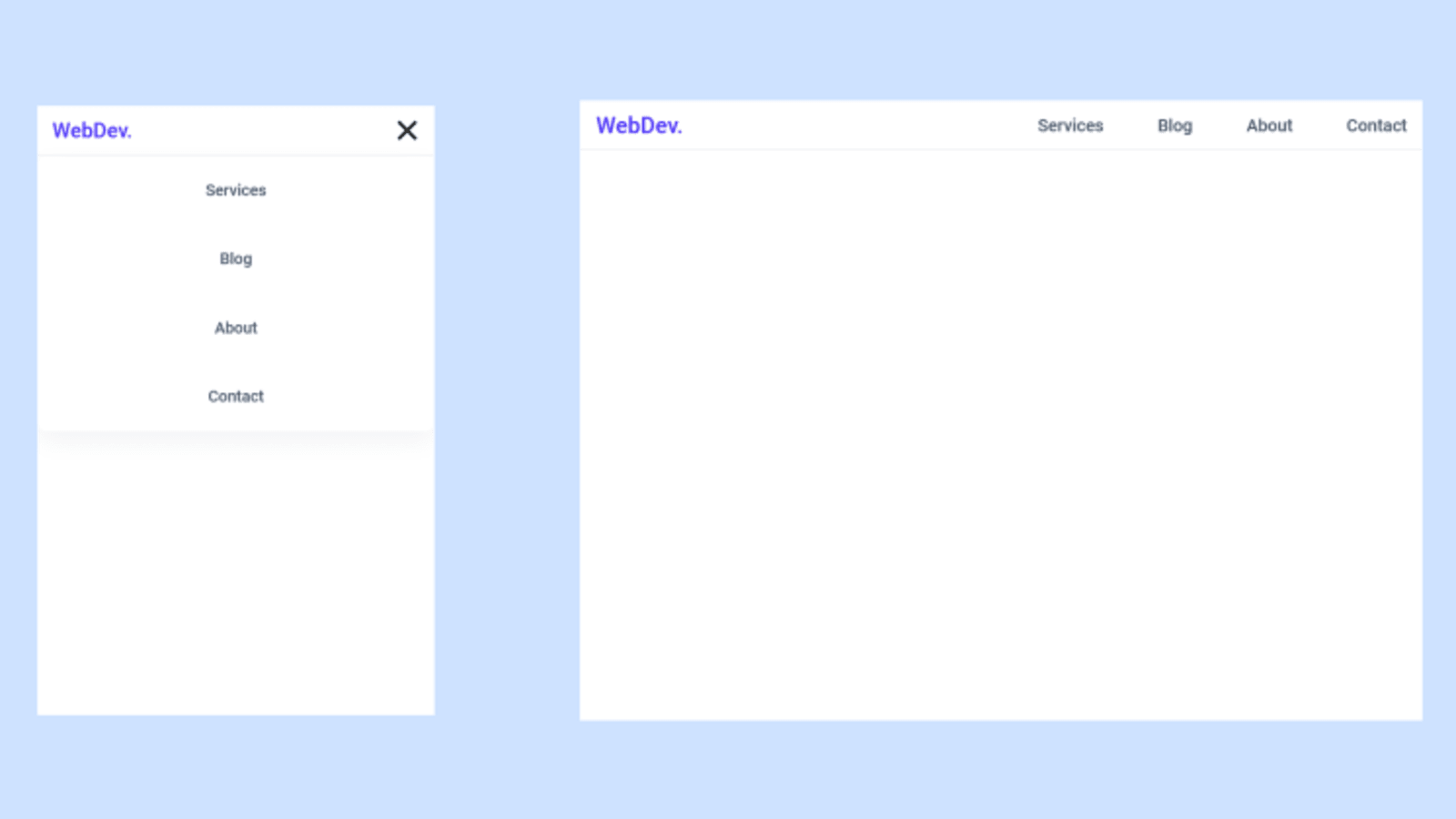
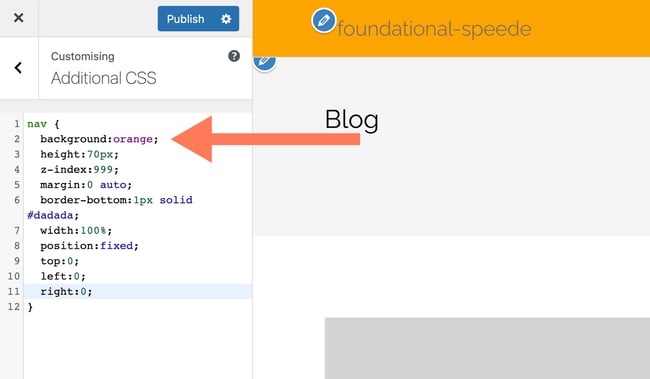
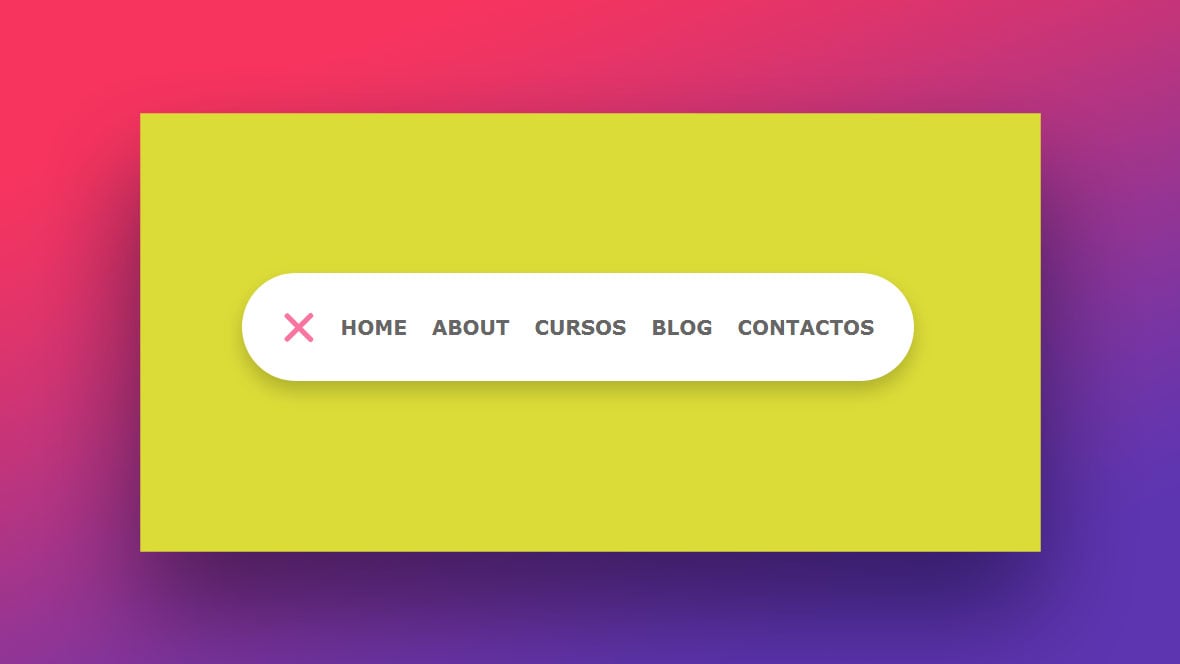
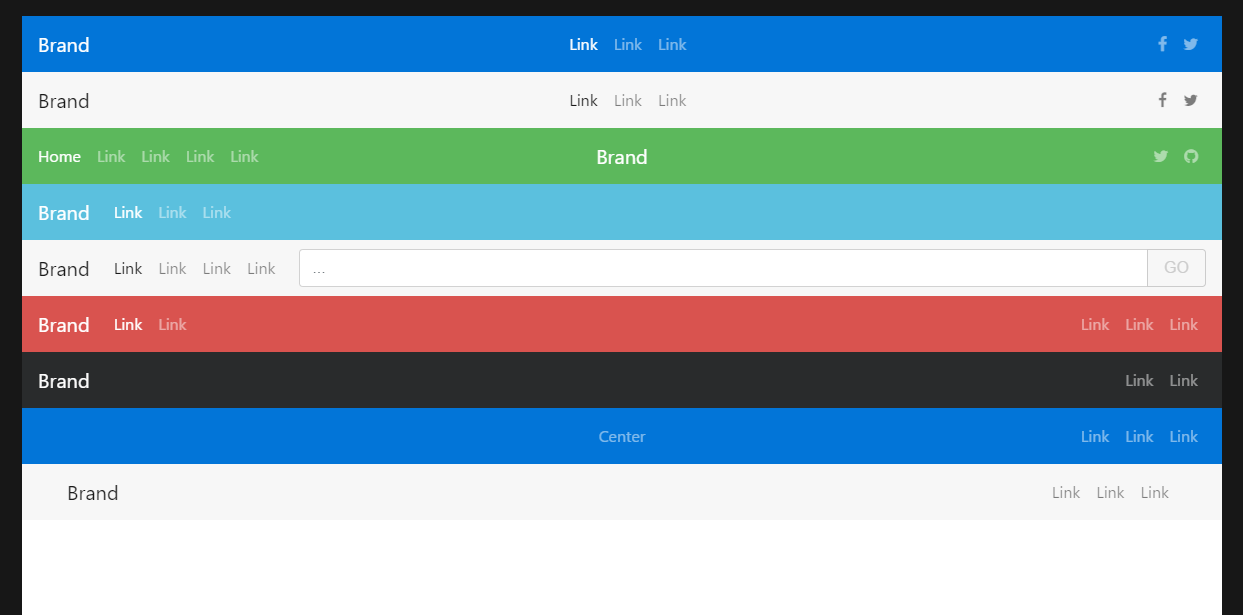
Bootstrap 4 Navbar Examples. Customize the Navbar color, height, or… | by Carol Skelly | WDstack | Medium

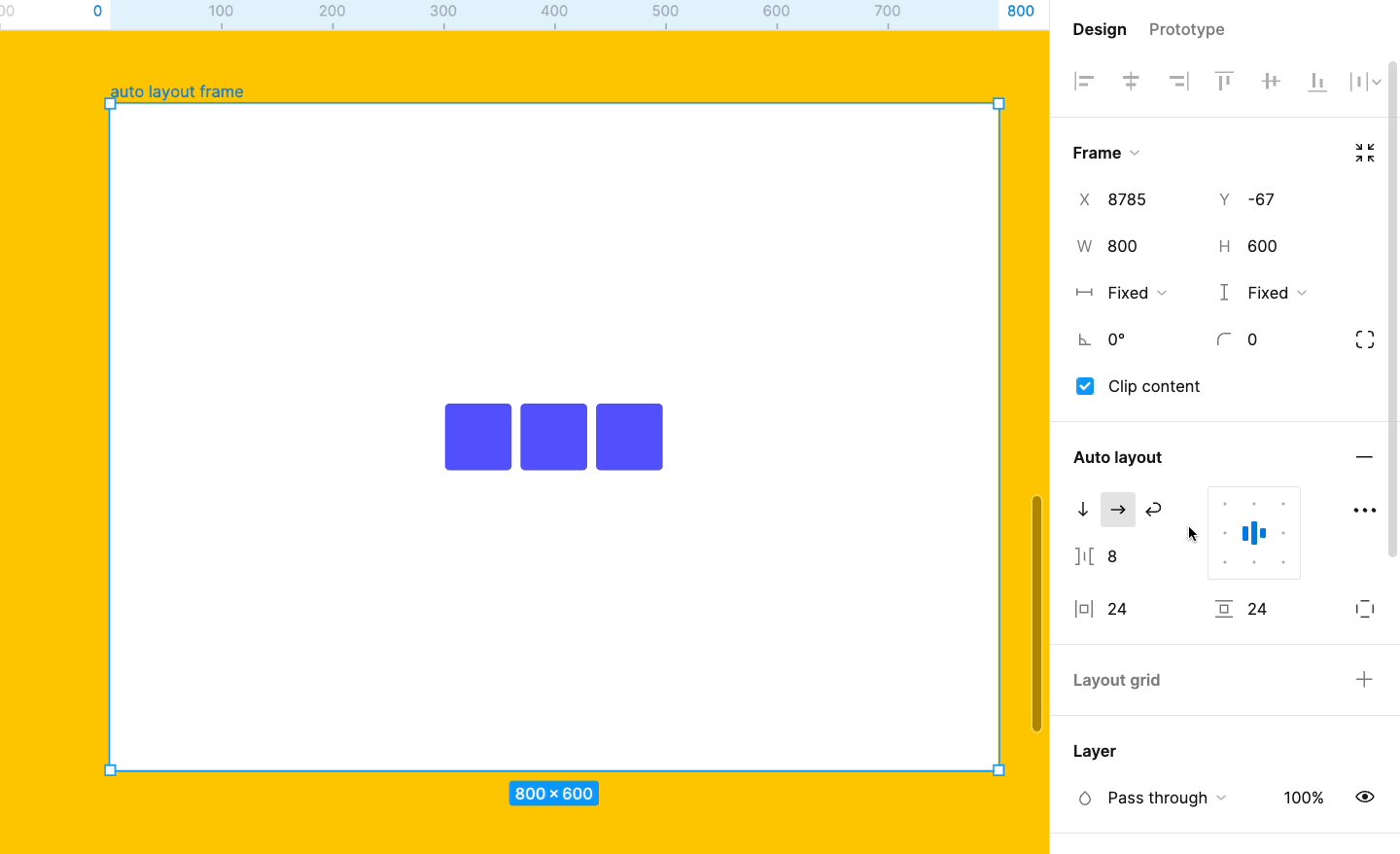
bootstrap 4 - Create fixed sidebar and fixed menu bar with css/html with "browser chosen width/height" - Stack Overflow