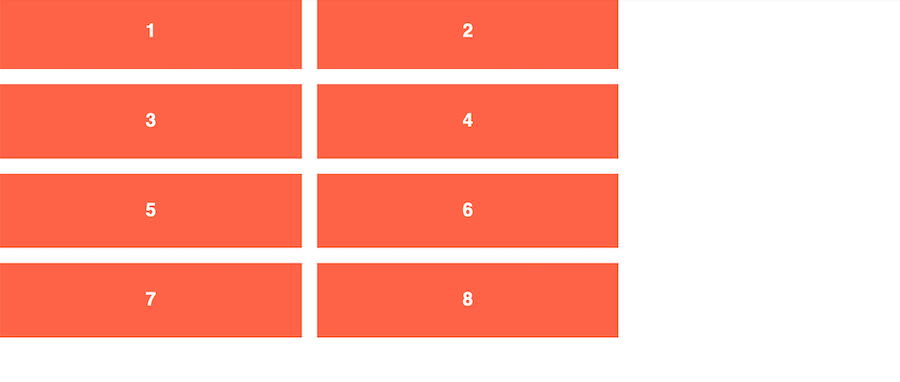
css - Flexbox: how to add margin / vertical spacing for the case there is more than one row? - Stack Overflow

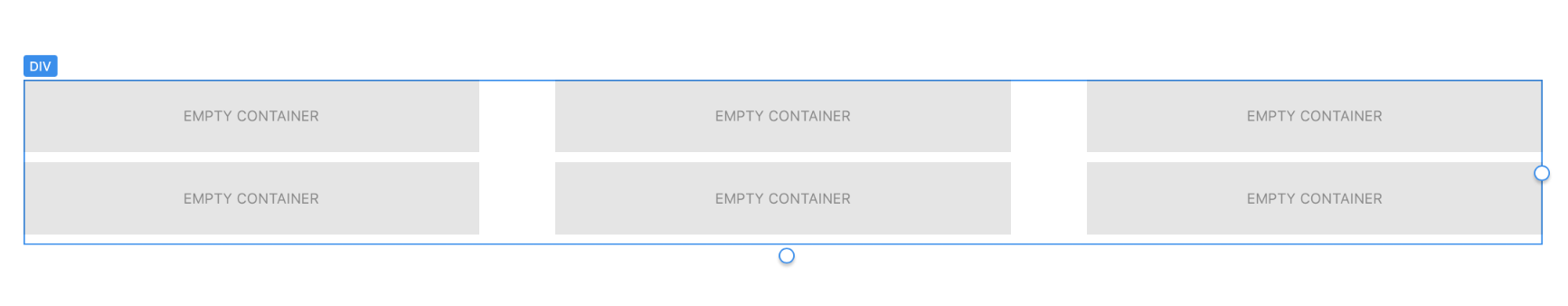
html - How can I make my flexbox grid have 2 rows and 3 columns, but still be centered? - Stack Overflow

html - Multiple flexboxes with margin-right, except the last one in the row? Without JS? - Stack Overflow