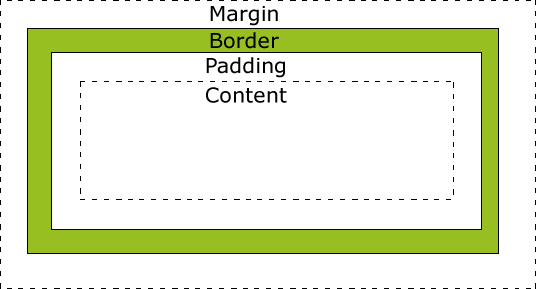
CSS box-sizing Explained. What is box-sizing in CSS and how does… | by Rémy Villulles | Sep, 2022 | Bits and Pieces

CSS box-sizing Explained. What is box-sizing in CSS and how does… | by Rémy Villulles | Sep, 2022 | Bits and Pieces
![Hooks] Unable to override the css of any component (@material-ui/styles@3.0.0-alpha.6). css is applied in the wrong order(With CRA). · Issue #14044 · mui/material-ui · GitHub Hooks] Unable to override the css of any component (@material-ui/styles@3.0.0-alpha.6). css is applied in the wrong order(With CRA). · Issue #14044 · mui/material-ui · GitHub](https://user-images.githubusercontent.com/17805098/50558830-448eb200-0cbf-11e9-95d8-0b059d6d57ea.png)
Hooks] Unable to override the css of any component (@material-ui/styles@3.0.0-alpha.6). css is applied in the wrong order(With CRA). · Issue #14044 · mui/material-ui · GitHub

Consider a root-level site padding solution that still lets some items go full-width · Issue #35607 · WordPress/gutenberg · GitHub

BLACKHAWK DIVERSION® PADDED WEAPON TRANSPORT INSERT, Constructed of 420 velocity nylon, Padding protects firearm during transport, Hook & loop straps secure insert in closed/folded positions, 80PI00

Popper: CSS "margin" styles cannot be used to apply padding warning when using OverlayTrigger with Popover · Issue #5081 · react-bootstrap/react-bootstrap · GitHub













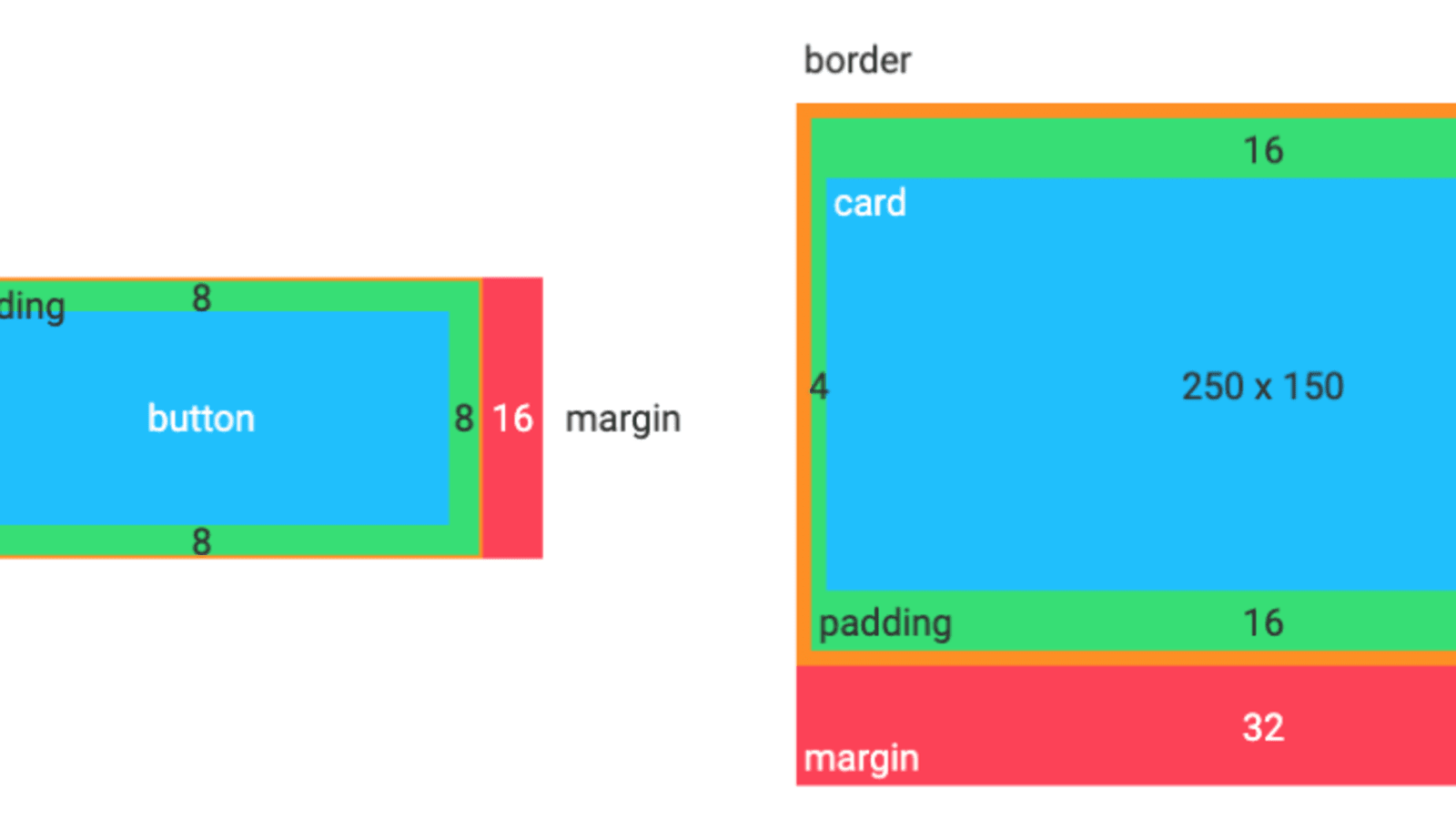
![Understanding Difference Between Margin and Padding in CSS [Hindi / Urdu Tutorial] - YouTube Understanding Difference Between Margin and Padding in CSS [Hindi / Urdu Tutorial] - YouTube](https://i.ytimg.com/vi/sueGlq95uY4/maxresdefault.jpg)


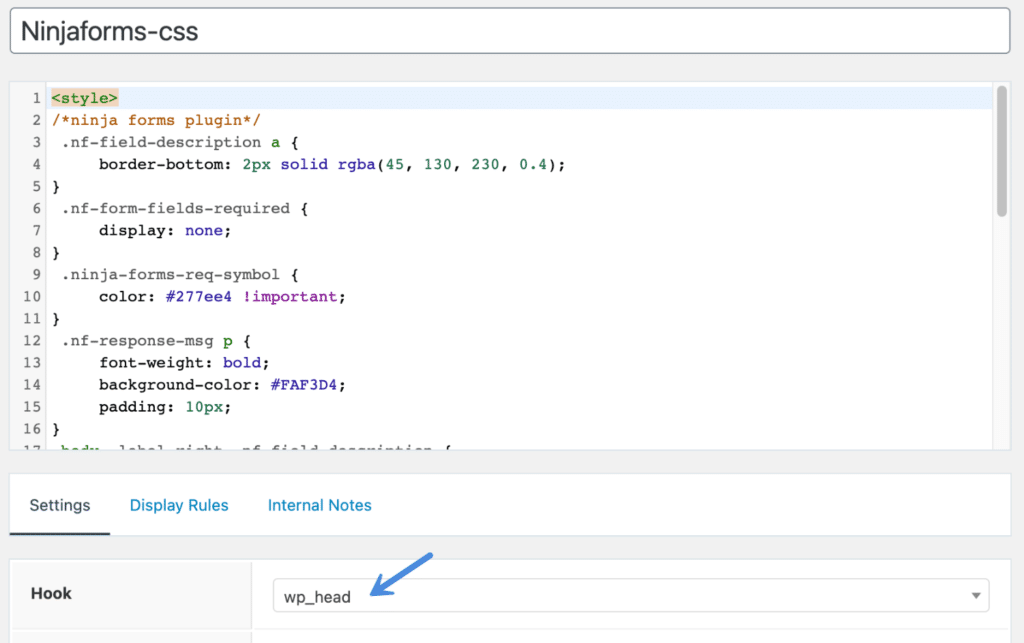
![Adapt button height to the input element height [#3142850] | Drupal.org Adapt button height to the input element height [#3142850] | Drupal.org](https://www.drupal.org/files/issues/2020-06-02/3142850-padding-16px.png)