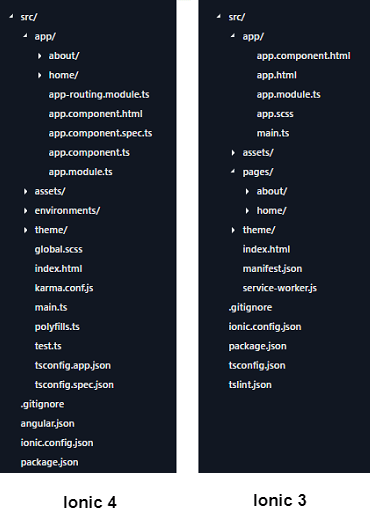
Converting Ionic 3 Push/Pop Navigation to Angular Routing in Ionic 4 | Josh Morony - Learn how to build mobile apps with web tech

Angular 10|9|8 Nested Routing with Multiple RouterOutlet using loadChildren having own Router Modules Example Application « Freaky Jolly

angular - Ionic 5(Angular9)-Error: Uncaught (in promise): Error: Cannot match any routes. URL Segment: 'profile' - Stack Overflow

Converting Ionic 3 Push/Pop Navigation to Angular Routing in Ionic 4 | Josh Morony - Learn how to build mobile apps with web tech

bug: Unable to set the navigation back programatically in ionic 5 (no transition animation) · Issue #20448 · ionic-team/ionic-framework · GitHub
![How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic How to Pass Data with Angular Router in Ionic [v4] | Ionic Academy | Learn IonicIonic Academy | Learn Ionic](https://ionicacademy.com/wp-content/uploads/2019/02/ionic-4-pass-data-router-760x400.png)