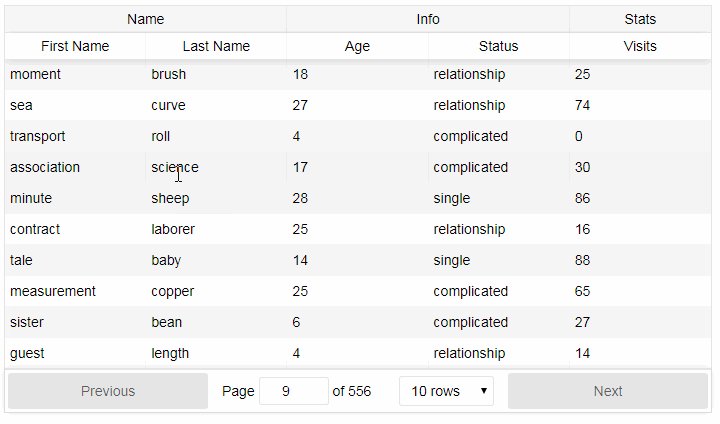
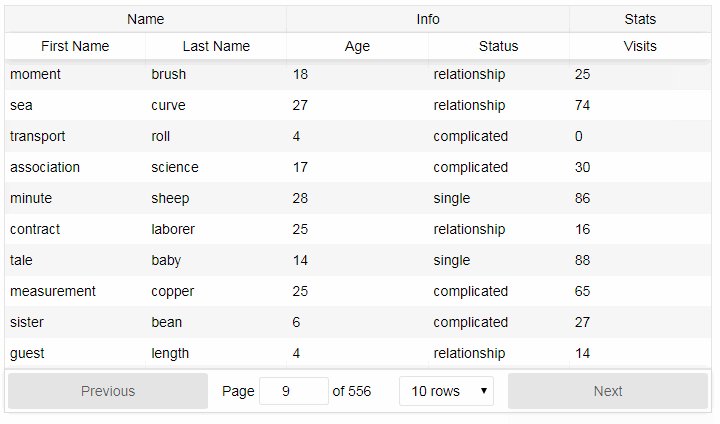
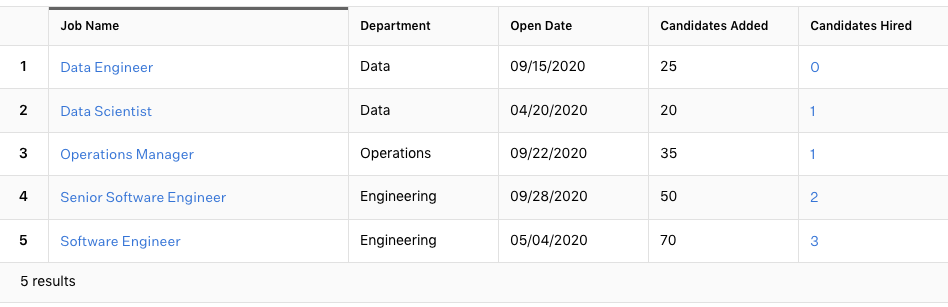
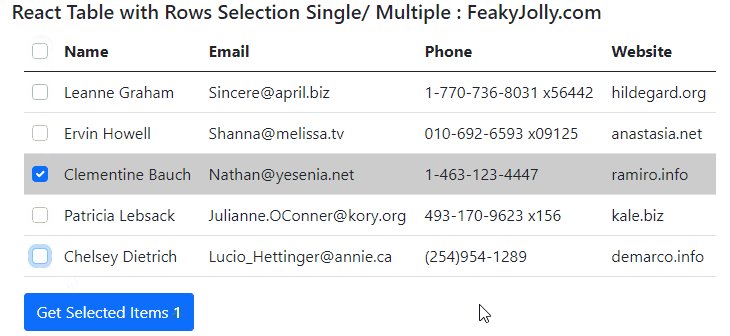
reactjs - How to multiple select the table row in React-table using the ctrl And Shift Click? - Stack Overflow

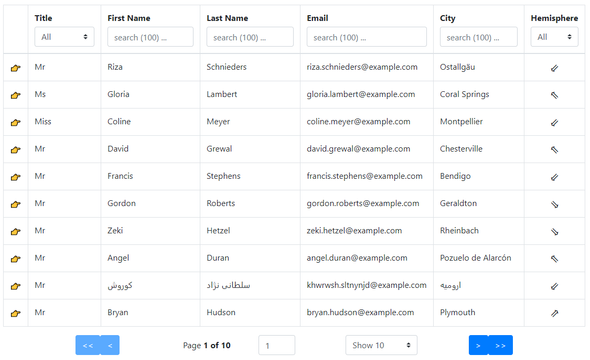
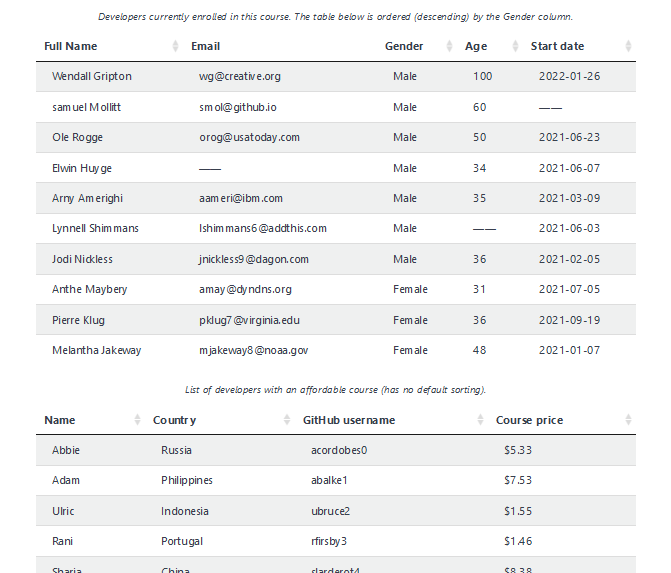
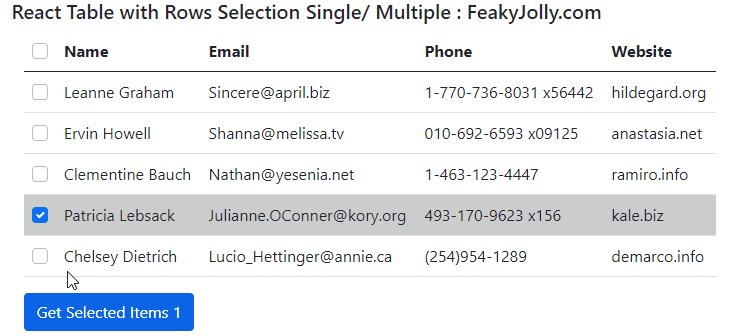
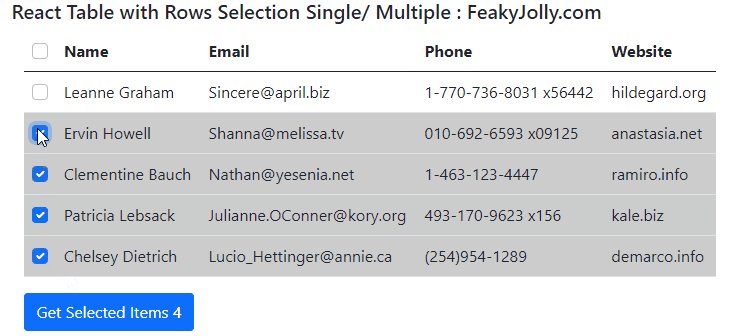
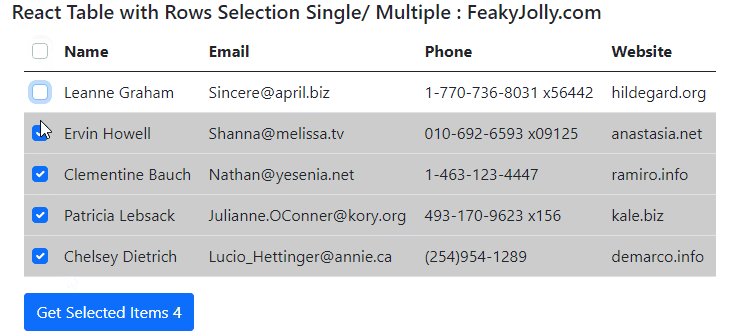
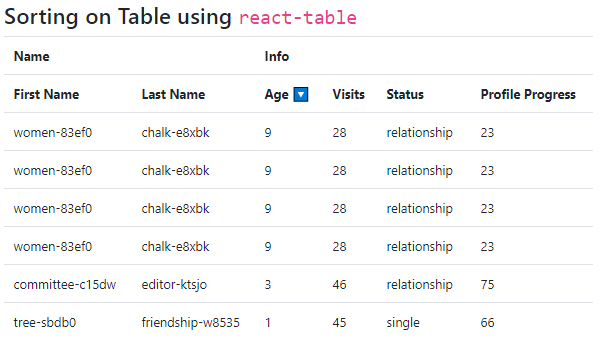
React DataTables with Pagination, Filter, Sorting, Column Resizing, Expand Collapse Tutorial with Examples « Freaky Jolly

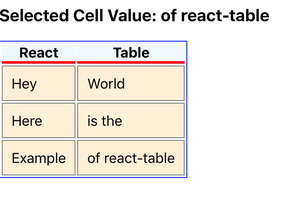
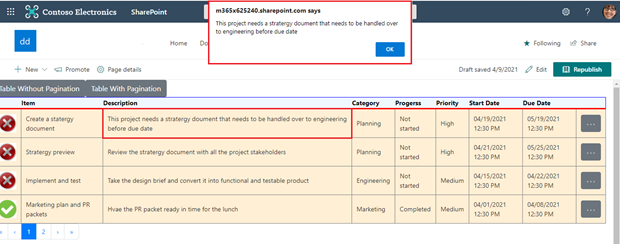
Exploring advanced customizations of react-table component within SPFx solution - Penthara Technologies